#2159

요구사항은 다음과 같았다. 화면이 작은 단말에서 메뉴를 하나라도 더 보여주기 위해 스크롤 시 상단 일정 영역을 올렸다 내렸다 하는 UI였다. 해당 요구에 대한 구현은 다음과 같은 코드로 해결을 했었다.
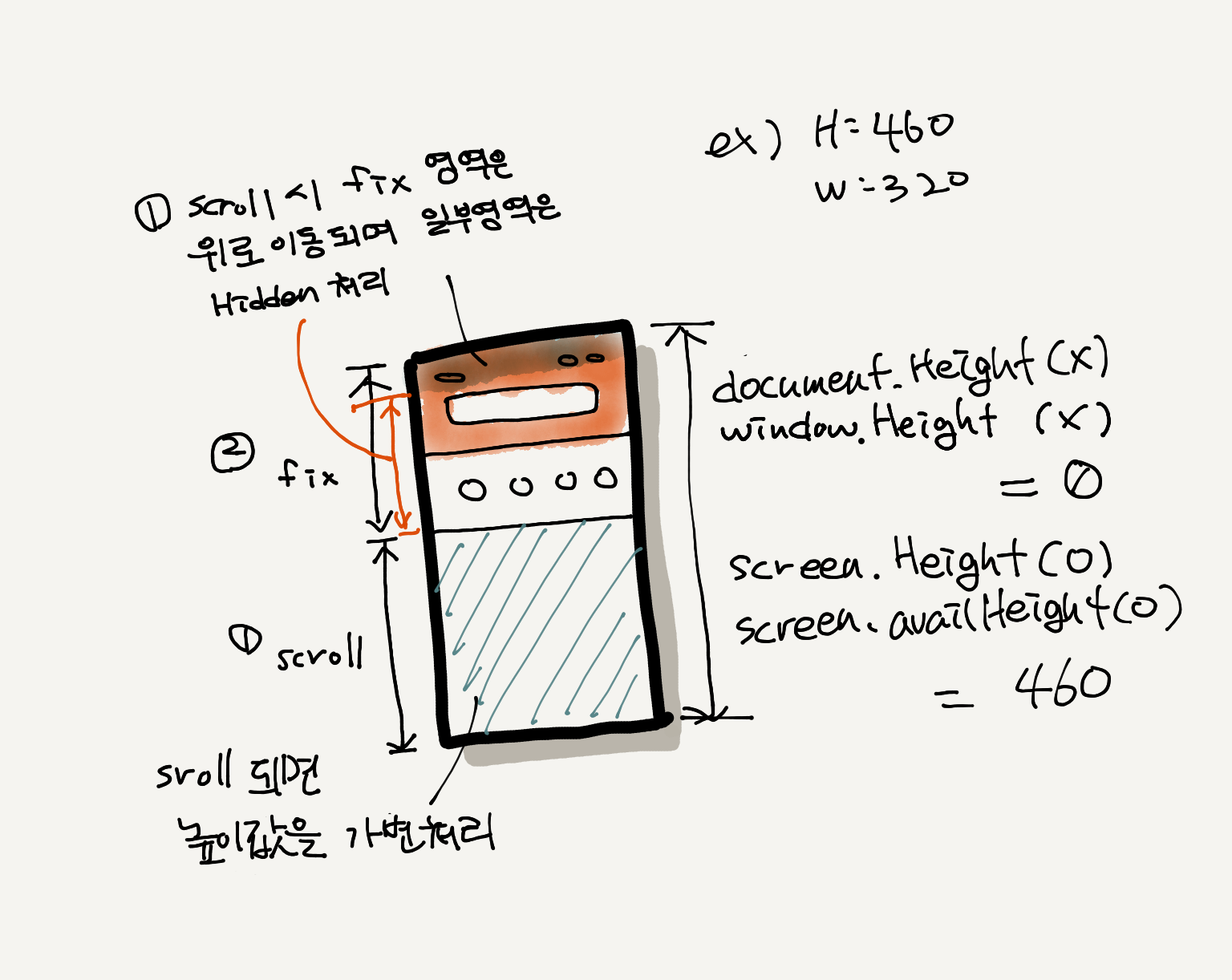
이걸 해결한 것 까지는 좋았는데 실제로 개발에 적용하면서부터 문제가 생기기 시작했다. 모바일 대응에 Portrait만 신경쓰면 되었기에 혹시 모를 스크롤 영역에 대한 대비책으로 단말 크기를 체크해서 고정시켜두려고 했었다. 스크롤 영역이 단말기 크기마다 상이한 관계로 가변인 만큼 영향도가 없는 상단 고정 영역에 대한 높이 값을 가지고 있어야 조절이 가능해서 스크립트는 필수적으로 적용시켜야 했다.
윈도 창 높이 값을 가장 쉽게 구하는 방법은 jQuery를 사용하여 height를 구하는 방법이겠지만 document, window 무엇으로 해도 모바일 웹뷰에서 높이값이 구해지지 않는 문제로 몇 번을 테스트해도 매한가지여서 차근차근 다시금 접근해 보니 마크업에서 지정한 스크립트가 반영되지 않는 문제였다.
마크업만 보면 문제없이 잘 동작하지만, 개발에서 붙이고 나서 앱의 웹뷰를 통해 창을 열어주는 메뉴를 선택하면 화면이 백지로 나오는 현상이었고 디버깅 결과 마크업에서 창 크기를 취득하기 위해 심어둔 함수가 동작하지 않으면서 height값을 0으로 지정해버리고 있는 문제였는데 결국 DOM을 그리기 전에 호출되기 전에 스크립트가 먼저 동작해서 생기는 문제였다.
아무리 스크립트를 고치고 해봐도 개발에서(네이티브 측에서 보내주는 URL을 받아서 화면을 보여주는 작업)는 height가 0으로 심어져 있었으니.. 높이값을 제어하는 변수를 제거하면 화면이 또 일그러지고..

이 문제를 해결하기 위해 document, window의 높이값을 구하는 여러 방법을 적용시켜 보다 결국 도착한 종착역이 screen.height였다. window를 통해서 값을 구하고 싶었지만 소용없었다. 이번 케이스의 경우 screen만이 유효하게 작동되었다.
어떤 걸로도 해결되지 않던 문제가 screen.height로 해결은 되었지만, 이번엔 인디케이터의 높이값이 단말마다 상이하다는 문제가 있었다. 결국, 이 문제를 해결하기 위해선 CSS의 calc, flex 등을 사용하면 의외로 쉽게 해결될 소지가 높은 문제였는데 대민서비스 차원에서 진행되는 프로젝트인 만큼 최하위 버전인 Android 4.3에서는 100% 보장이 불가한 관계로 결국은 스크립트로 해결을 할 수밖에 없는 상황이었다. 그렇다 하위 버전을 위해선 꼭 해결을 해야 하는 문제였다. 문제를 해결하고 기뻐했지만... 결국 이 문제는 전혀 다른 문제에 봉착하면서 적용했던 스크립트 자체를 빼기로 결정되었다. 헐..... ㅠ_ㅠ
이번에 이 문제를 해결하면서 이런저런 방법을 동원해 봤었다.. 스크립트를 누가 쉽다고 했던가..
여담이지만, 프로젝트 진행 중에 예상치 못했던 일을 경험하게 되었다. 마크업 작업에서는 문제가 없었는데 개발에 적용시키고 나니 화면에 보이지가 않는 문제였다. 이 경우, 이 문제는 개발에서 해결되어야 하는가, 퍼블에서 진행되어야 하는가? 지금까지의 경험상 퍼블, 즉 마크업 단계에서 작업된 파일은 말 그대로 마크업 파일이기 때문에 개발에 옮기면서부터는 개발 측에서 해결하는 경우가 대다수였다.
이번 케이스 역시 극도로 자기 업무와 분리시키려는 부서 간의 알력에 의해 네 거니 내 거니 하면서 미루기 일쑤였다. 당연한 일일 수도 있지만, 돈 받고 하는 일이면 좀 더 상호 간에 호의적이었으면 좋겠다는 생각이 들었다.
'program' 카테고리의 다른 글
| 조금씩 jQuery 사용을 줄이기 위한 공부 (0) | 2021.11.22 |
|---|---|
| @supports 는 Edge, iOS 14.5, Android 4.5 부터 사용가능 (0) | 2021.11.19 |
| 구글 Colaboratory에서 파이썬으로 퀀트투자 기초를. (0) | 2021.10.09 |
| SketchUp 공부중 - 3 (0) | 2021.09.18 |
| SketchUp 공부중 - 2 (0) | 2021.09.12 |




댓글