몇년전부터 유행처럼 여기저기의 블로그에 사용되기 시작한 Tag Cloud.

이와 같이 많은 양의 정보가 나열되고 있는 만큼 정보를 어떻게 보여주는가가 관건이라고 하겠다.
SMASHING MAGAZINE에서 Tag Cloud에 관한 기사를 발견했다.
좋은 정보이니 한번쯤 눈여겨 봐둘 필요가 있다고 생각된다.
태그란 것이 그렇듯이 누구나가 한가지 글에 관하여 같은 태그를 사용하지는 않는다.
영화에 관한 태그를 붙인다면 영화, 무비, Movie, 코믹, 멜로등등 붙이는 것도 가지가지일테니까.
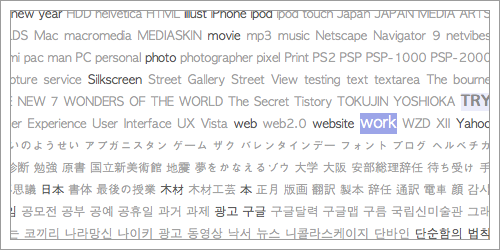
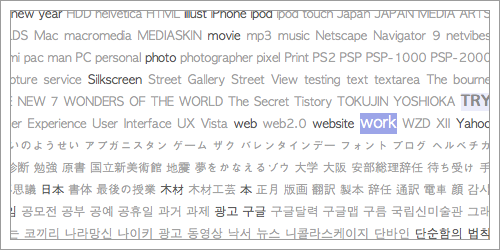
그중에서 중복되는 태그를 사용함으로서 사이트에서 사용되고 있는 중요성, 사용빈도가 높은 태그를 시각적으로 표현하는 것이 Tag Cloud다.
Tag Cloud는 좁은 영역에 많은 양의 정보를 다루기 때문에 그 사용에도 주의해야겠다.

위 화면에서는 가장 중복되는 내용이 많은 "work"와 두번째로 많은 "TRY"에 대하여 시각적으로 구분을 지어주고 있다.
그 다음순위부터는 검정과 회색에 의한 구분으로 중요도나 사이트 내에서 사용된 태그의 정보를 보여준다.
이러한 Tag Cloud에는 시각화(Visualization)가 중요하다.
적은노력으로 많은 양의 정보를 처리할 수 있기 때문에 커뮤니케이션의 수단을 시각화하는 것은 중요한 요소이다.
적은 노력이라고는 하지만 자신이 적고 있는 글에 관한 내용과 북마크를 위한 태그정리등 사람에 따라 그 노력의 정도에는 차이가 있겠다.
나또한 태그를 정리할때에 정리되지 않은 태그를 적용하여 나중에 찾기에 무척애를 먹은적이 한 두번이 아니었기에 중요한 태그의 정리방법에도 방법이 필요하다고 생각한다.
"UI"나"UX"에 있어서도 이제는 Tag Cloud는 익숙해진 하나의 방법이라고 보여진다.
벌써 그 중요성을 인식하고 사용해오고 있는 곳도 있겠고 아직까지 그 중요성이나 필요성을 못 느끼기에 사용하지 않는 곳도 있겠지만 사용을 함에 있어서는 시각적인 우선순위를 어떻게 보여주는 것이 중요할지에 대해서는 공부가 필요하겠다.
나또한 아직까지 본격적으로 Tag Cloud를 사용할정도의 방대한 양의 사이트에 관련되어 본적이 없기때문에 어느정도의 노력이 필요할지는 솔직히 알지 못하지만.
블로그를 통해서 그 사용성이나 중요성을 어느정도 인식하고 있는것에 지나지 않는다.
웹디자인이 단순한 텍스트기반의 영역을 넘어선 순간부터 디자이너는 디자인만해서는 못먹고 살 시대가 시작된건지도 모르겠다.
728x90
반응형
'program' 카테고리의 다른 글
| Multi Touch (0) | 2009.05.13 |
|---|---|
| 검색엔진 최적화를 위한 Title태그의 기입방법 (0) | 2009.05.10 |
| Graph Layout Interface (1) | 2009.03.21 |
| Interface (0) | 2009.03.21 |
| What makes good software? (0) | 2009.03.18 |
댓글