**블로그 내용과 블로그 타이틀의 타당성에 대해서는 솔직히 정확한것인지는 모르겠습니다.
30일. 일본에서는 정권교체가 이루어졌습니다.
자민당이 아닌 민주당이 압승을 거두었는데요 고이즈미 총리의 퇴임이후 계속해서 내려가던 지지율은 결국 이런식으로 막을 내렸다고(개인적으로) 보고 있습니다.
개인적으로 정치에 관심이 있는 것도 아니지만 문득 이런한 정보를 웹에서 어떤식으로 보여주고 있을까 하는 생각에 사이트를 뒤져봤습니다. 선거가 모두 끝날때쯤 하여 관련 페이지를 제공하고 있는 사이트를 몇군데 찾아내어 스크랩을 해봤었습니다. 개인 자료정리겸 공부 차원에서 별거아닌 나름비교분석을 해봤습니다.(거창하게 비교분석이라고 말하기도 멋하지만...)
기본적으로 가장 안정되어 있는 2칼럼의 형식을 취하고 있습니다.
어느 정보사이트든지 특히 포탈, 뉴스등의 사이트들은 기본적으로 이 스타일을 지향하고 있는데 이는 정보를 읽게 하기에 가장 적합한 레이아웃이기 때문입니다.(다들 그렇다고들 합니다.)
인간의 눈이 정보를 읽어들이는 시선의 움직임은 많은 검증을 통하여 왼쪽위에서 오른쪽 아래로 이동한다는 것은 이제 특별히 디자인을 하지 않는 사람들도 누구나 알고 있는 일반지식화 되었습니다.
이러한 구성이 가장 널리 알려지고 사용되고 있기에 여기서 편집디자인을 본뜬 3단, 4단형식의 레이아웃이 등장하기도 합니다만 개인적으론 역시 2단 또는 3단형식이 가장 안정된 형식이라고 생각하고 있습니다.
이번에 수집한 사이트들 중에서 개인적으로 가장 마음에 드는 사이트는 NHK, ZERO의 두 곳입니다.
이유는 두 사이트 모두 딱 필요한 정보만을 첫페이지에서 보여주고 있기 때문입니다.
가장 호감이 가는 사이트는 NHK였습니다.
확실하게 영역이 구분되어 있으며 생상톤도 자극적이지 않게 구성되어있다고 판단했기 때문입니다.

두번째는 ZERO로 NHK와 같이(똑같은 구성입니다.) 알기쉽게 배치되어있는 구성때문입니다.
ZERO의 경우 또다른 이유가 하나 있는데 일반 사이트들과는 확연히 틀리게 밝은 녹색을 위주로 한 톤이 신선한 느낌을 주었기 때문입니다. (이 녹색은 실제로 TV 뉴스 ZERO에서도 사용되고 있는 ZERO의 메인칼라입니다.)

아래는 이번에 수집한 각 사이트들의 스크린샷입니다.
30일. 일본에서는 정권교체가 이루어졌습니다.
자민당이 아닌 민주당이 압승을 거두었는데요 고이즈미 총리의 퇴임이후 계속해서 내려가던 지지율은 결국 이런식으로 막을 내렸다고(개인적으로) 보고 있습니다.
개인적으로 정치에 관심이 있는 것도 아니지만 문득 이런한 정보를 웹에서 어떤식으로 보여주고 있을까 하는 생각에 사이트를 뒤져봤습니다. 선거가 모두 끝날때쯤 하여 관련 페이지를 제공하고 있는 사이트를 몇군데 찾아내어 스크랩을 해봤었습니다. 개인 자료정리겸 공부 차원에서 별거아닌 나름비교분석을 해봤습니다.(거창하게 비교분석이라고 말하기도 멋하지만...)
1. 색상
역시 어느사이트이건 정보를 위주로 제공하는 사이트의 배경색은 "흰색"을 위주로한 "검정색" 글씨로 구성되어 있습니다. 이는 물론 가시성을 중시한 것이기 때문에 별 수 없다기보다는 당연한 것이 현실일지도 모르겠습니다. 책을 읽는것에 익숙해져 있는 사람들에게 있어서 그리고 무엇보다 흰색바탕에 검정색글씨는 몇백년이나 이어져 왔고 이미 우리들의 DNA에 인식되어버린 것이라고 생각됩니다.여기서 잠시 사설을...
인터넷이 발전되면서 (물론 이전에도 그랬고 지금도 그렇듯이 그래픽디자인이나 편집디자인에서는 이러한 흰색, 검정색의 천편일률(?)적인 분위기를 타파하고자 여러 실험들을 거쳐 왔습니다.)는 한술 더 떠서 움직이는 서체들이 등장하게 되었고 플래시를 이용한 여러 이펙트들은 글을 읽는 행동보다 글을 보는 행동으로 옮겨가게 하기도 했다고 생각됩니다.
자연히 가독성보다는 시각적인 자극이 강해졌다고 봅니다. 한때 읽는 능력이 저하되고 있다는 기사를 읽었던 적이 있는 듯한대...관련이 있는건 아닐까 하는 잡생각도 잠시.
2.레이아웃
기본적으로 가장 안정되어 있는 2칼럼의 형식을 취하고 있습니다.
어느 정보사이트든지 특히 포탈, 뉴스등의 사이트들은 기본적으로 이 스타일을 지향하고 있는데 이는 정보를 읽게 하기에 가장 적합한 레이아웃이기 때문입니다.(다들 그렇다고들 합니다.)
인간의 눈이 정보를 읽어들이는 시선의 움직임은 많은 검증을 통하여 왼쪽위에서 오른쪽 아래로 이동한다는 것은 이제 특별히 디자인을 하지 않는 사람들도 누구나 알고 있는 일반지식화 되었습니다.
이러한 구성이 가장 널리 알려지고 사용되고 있기에 여기서 편집디자인을 본뜬 3단, 4단형식의 레이아웃이 등장하기도 합니다만 개인적으론 역시 2단 또는 3단형식이 가장 안정된 형식이라고 생각하고 있습니다.
3. 페이지의 스크롤(페이지 길이)
한페이지에서 다루는 정보에는 한계가 있는 법이고 그걸 소화해 내는 유저역시 어느정도까지가 자신에게 필요한 정보인지 파악하는데는 스크롤이라는 필수불가결한 동작이 필요하긴 하다고 보고있습니다. 말 그대로 800x600이나 1024x768에서 모든 정보를 나타내기에는 무리가 있는것이 사실이라고 보는대요(개인포트폴리오사이트가 아닌 정보제공을 목적으로 하고 있는 포털사이트들) 하지만 안건이 안건인 만큼 길어진 페이지도 별수 없진 않았을까 하는 생각도 들지만...포탈 사이트들과 뉴스전문 사이트들의 정보제공 형식이나 한 페이지에서 다루는 정보의 내용은 역시 차이가 있었습니다.4.맘대로 결론
짧게 생각나는대로 적어내려왔습니다만...결론적으론 똑같은 내용을 보여주고 있는 만큼 개인적인 취향에 따라 결과도 달라지겠으니...이번에 수집한 사이트들 중에서 개인적으로 가장 마음에 드는 사이트는 NHK, ZERO의 두 곳입니다.
이유는 두 사이트 모두 딱 필요한 정보만을 첫페이지에서 보여주고 있기 때문입니다.
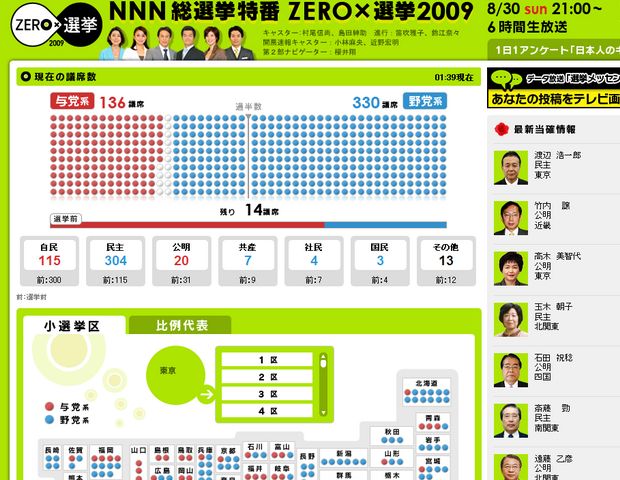
가장 호감이 가는 사이트는 NHK였습니다.
확실하게 영역이 구분되어 있으며 생상톤도 자극적이지 않게 구성되어있다고 판단했기 때문입니다.

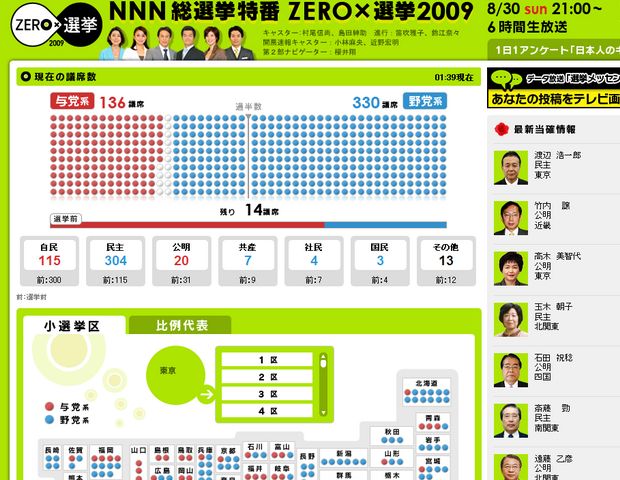
두번째는 ZERO로 NHK와 같이(똑같은 구성입니다.) 알기쉽게 배치되어있는 구성때문입니다.
ZERO의 경우 또다른 이유가 하나 있는데 일반 사이트들과는 확연히 틀리게 밝은 녹색을 위주로 한 톤이 신선한 느낌을 주었기 때문입니다. (이 녹색은 실제로 TV 뉴스 ZERO에서도 사용되고 있는 ZERO의 메인칼라입니다.)

아래는 이번에 수집한 각 사이트들의 스크린샷입니다.
衆議院選挙2009
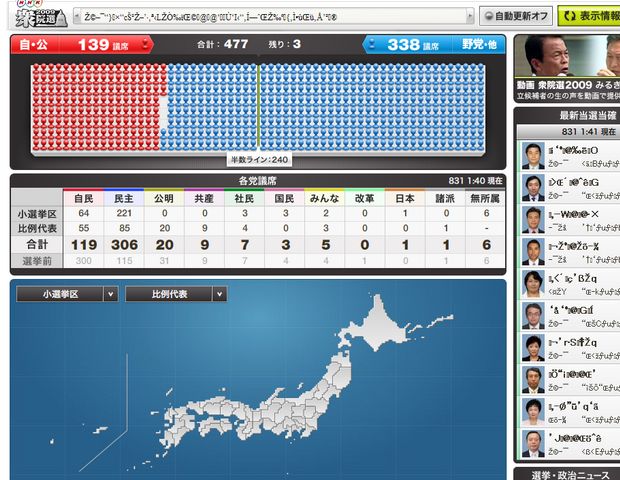
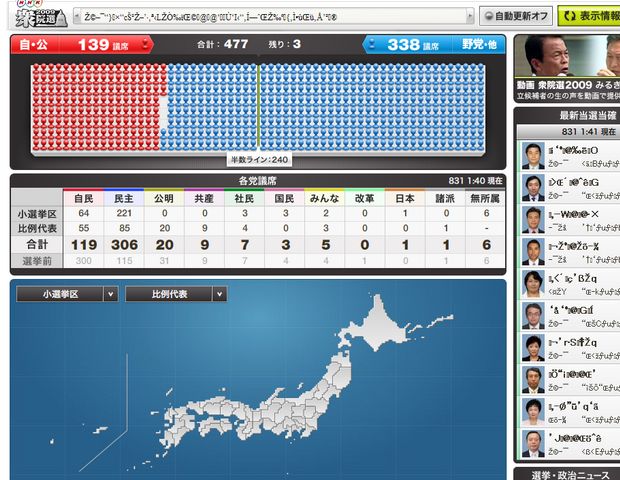
썸내일을 클릭하면 다른창으로 큰 이미지를 확인할 수 있습니다. NHK |
 日テレZERO |
 Google JAPAN |
 毎日jp |
 読売新聞 |
 Yahoo! JAPAN |
 ザ・選挙 |
 NIKKEI |
 MSN JAPAN |
 朝日 |
이 중에서 경악을 했던것은...YAHOO! Japan 이였습니다.
이 내용은 위의 페이지의 스크롤(페이지 길이)에 관한 내용입니다만...
과연 포탈사이트 Yahoo! 라는 어이없는 감탄사가 나올정도였습니다.
왜나면 평균적으로 2,000px~3,000px 정도의 페이지 길이에 압도적으로 6000px을 넘는 페이지를 보여주었기 때문입니다.
물론 이는 다른 사이트들에서 다루지 않는 콘텐츠(어떤 정권을 지원했는지 투고하여 실시간으로 통계를 내주는 시스템)를 다루고 있기 때문입니다만..(수집한 사이트를 전부 읽어본 것이 아니기 때문에 단정지어 말할 순 없습니다만 야후에서만 독특한 서비스를 진행한것으로 보입니다.) 좀 심하다 싶을 정도의 페이지 스크롤의 압박에 놀랐었다는...
또한 구글에서도 썰렁한 페이지를 제공했었다는 것이 꽤 인상깊었습니다.
이번에 이렇게 나름대로 조사(?)를 해본 결과 단순히 정보를 보여주는 것과 얼마나 정리된, 필요한 정보만을 알기 쉽게 제공하는가의 큰 차이를 배우게 되었습니다.
포탈서비스가 가지고 있는 장단점에 대해서도 조금은 알게 된 것 같습니다.
728x90
반응형
'program' 카테고리의 다른 글
| Yahoo! 검색바 디자인 (0) | 2009.09.04 |
|---|---|
| Yahoo.com의 디자인변경과 관련해서 (0) | 2009.09.02 |
| White Box를 본후 건축과 웹의 공통점을 생각해 봄 (0) | 2009.08.12 |
| 온라인숍을 위한 10가지체크항목 (1) | 2009.08.02 |
| SEO와text-indent (0) | 2009.07.11 |



댓글