#1966

갈수록 애니메이션이 중요해지고 있는 것 같습니다. 그 전에도 있었지만 아마도 구글이 머티리얼 디자인을 제시하기 시작하면서부터 화면의 구성이 심플해지는 추세가 급격히 불어나기 시작했고 서비스를 제공하는 측에서는 이렇게 심플해지고 정보성 위주로 화면이 바뀌기 시작하자 사용자를 조금이라도 끌여들이기 위한 수단으로 서비스에 조금이라도 모션을 적용시키기를 바라고 있는 것 같습니다. 특히 이 움직임은 금융권에서 많이 생기는 것 같다고 보입니다.

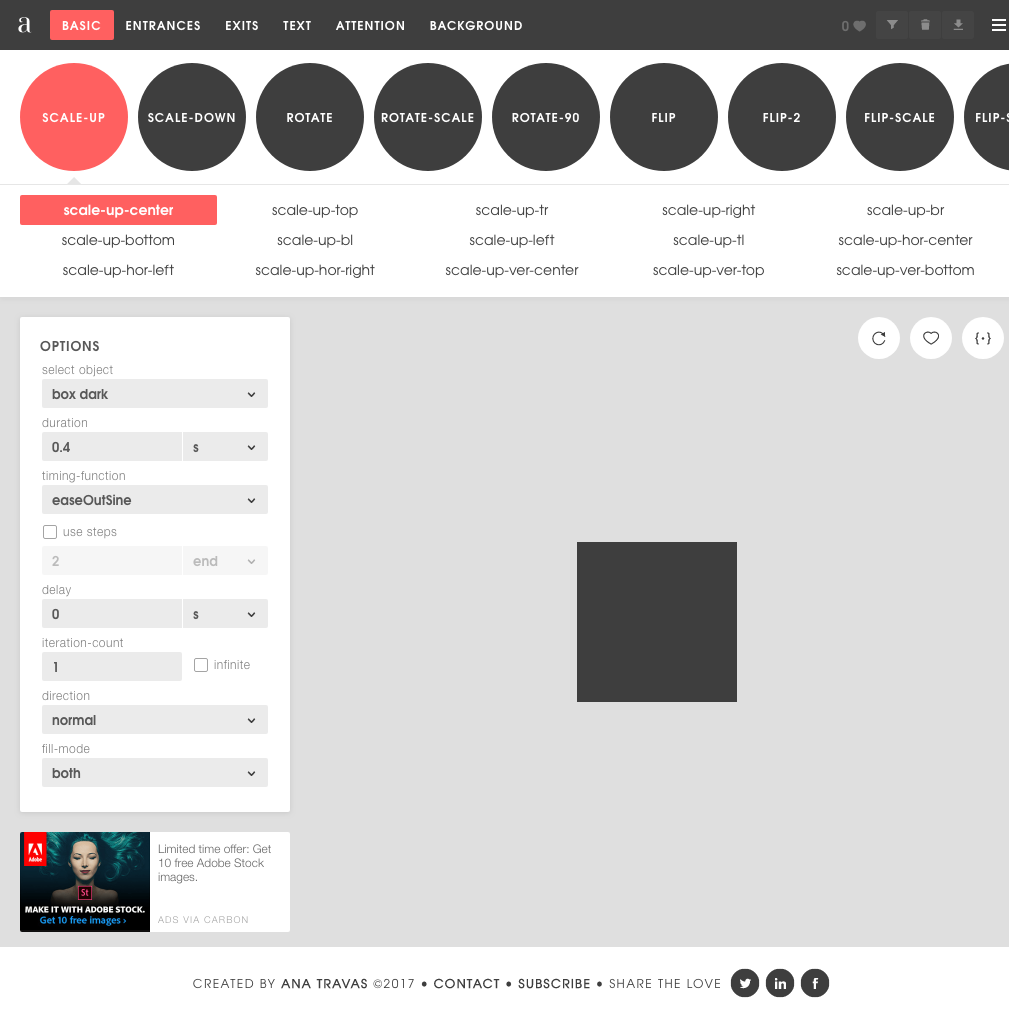
기본적인 UI
화면의 구성은 기본적으로 다음과 같습니다.


- 메인 메뉴 - 대분류
- 각 카테고리에 해당되는 모션의 종류 - 중분류
- 각 모션의 방향등의 상세 모음 - 소분류
- 상세 옵션 설정 및 실제 동작 확인
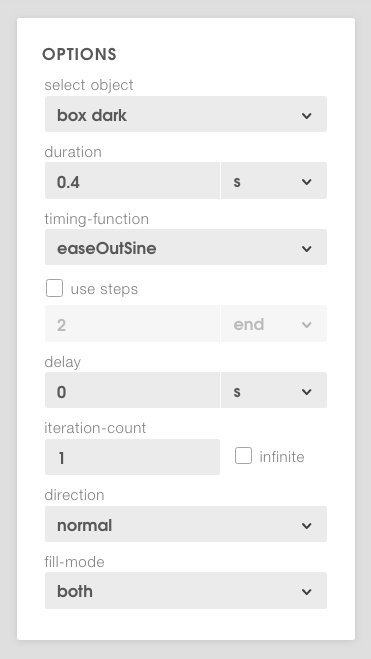
OPTIONS
Options에는 애니메이션에 사용되는 시간설정을 위한 설정값들을 제어 가능하도록 되어 있습니다. 조금씩 수치 등을 조정한 뒤에 오른쪽 상단에 있는 버튼을 사용해서 실행시켜 보면 동작을 확인할 수 있습니다.

PLAY, FAVIROTI, DOWNLOAD

왼쪽부터 실행, 즐겨찾기 추가, 소스 다운로드 버튼입니다. 여기서 즐겨찾기를 하게 되면 대분류 메뉴의 오른쪽에 위치한 아이콘에 변화가 생깁니다.

즐겨찾기가 하나도 없을 경우

즐겨찾기가 2개일 경우 이런 식으로 아이콘이 점등되면서 필터, 비우기, 다운로드의 메뉴가 선택 가능하게 됩니다.
DOWNLOAD
이 페이지의 가장 중요한(?) 부분입니다. 동작을 확인했으니 이제 소스를 받아 봐야겠죠? 아래 이미지는 즐겨찾기가 두 개였을 경우 다운로드를 선택한 상태입니다.

페이지의 최 하단을 확인해 보면 다운로드버튼과 복사 버튼이 활성화되어 있습니다. 이제 이 녀석들을 활용해서 원하는 애니메이션을 작업 중인 사이트에 적용시키면 끝납니다!
728x90
반응형
'program' 카테고리의 다른 글
| 창크기를 조정시켜주는 맥용 무료 앱 - Rectangle (0) | 2019.10.28 |
|---|---|
| 접근성을 고려한 프런트엔드 UI 샘플 - Frend (0) | 2019.10.26 |
| 기억력 효과를 기대할 수 있는 무료 영문 폰트 - Sans Forgetica (0) | 2019.10.22 |
| RWD web site 제작에 필요한 각종 패턴 모음 - Responsive Patterns (1) | 2019.10.20 |
| 집중력을 높여주는 백색소음을 브라우저에서 - Noisli (1) | 2019.10.18 |




댓글